직원 관리 시스템
담당: 백앤드 상태: 완료
3개월의 교육의 하이라이트 팀 프로젝트!! 그렇게 나의 첫번 째 팀 프로젝트가 마무리 되었다.
1주일의 설계기간 이후 실질 개발 기간은 2주였던 너무 짧은 시간이었어서 정신없는 하루하루가 흘러갔었다.
팀 프로젝트의 주제는 ‘직원관리’였다. 팀원들은 프론트앤드 두 명 그리고 백앤드 한 명(본인)이었다.
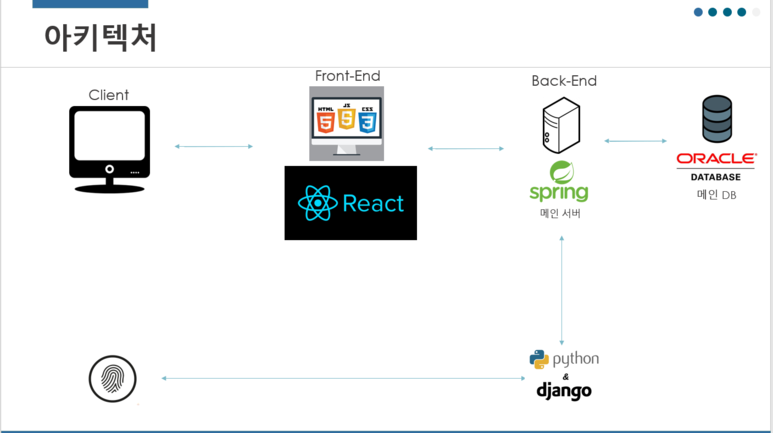
프론트앤드는 자바스크립트, 리액트를 사용했고 백앤드는 자바 스프링을 사용하게 되었다.
시작은 미약하나 끝은 창대하다라는 말이 있었나… 하지만 이번 팀 프로젝트는 전혀 반대로 흘러가게 되었다.ㅠ
1주일의 설계 기간
처음 1주일간 설계 기간이 주어졌을 때 ‘너무 기간이 긴 거 아니야..? 빨리 짜고 빨리 코드 만들어야지’라는 생각과 함께 조금은 안일하게 설계했던 것 같다. 지금와서 생각하면 1주일간 정말 정확하게 설계했더라면 프로젝트 결과물이 조금 더 탄탄하게 나오지 않았을까 라는 후회와 배움이 가득한 것 같다.
- 에픽 정하기 (서비스)
기획할 때 가장 재미있었던 시간이었던 것 같다. 팀들과 이야기하면서 ‘직원관리’ 프로그램에 들어갔으면
하는 모든 서비스들을 이야기했고 나름 만족스러운 서비스들이 나온 것 같다.
-
지문등록으로 출퇴근 관리하기
-
To Do List (직원 스케줄 관리) 만들기
-
직원 최소 인원 설정해서 휴가 관리 시스템 만들기
-
월급 날짜에 맞춰서 자동적으로 월급을 보내지는 시스템 만들기
-
관리자, 직원 페이지 따로 만들기
신나서 이야기하다보니 현실적인 계획과는 멀게 나온 것 같아서 우리는 개발 우선순위를 정하고 최종적으로
지문등록 출퇴근, 직원 스케줄 관리, 직원등록 부터 만들기로 계획을 세웠다.
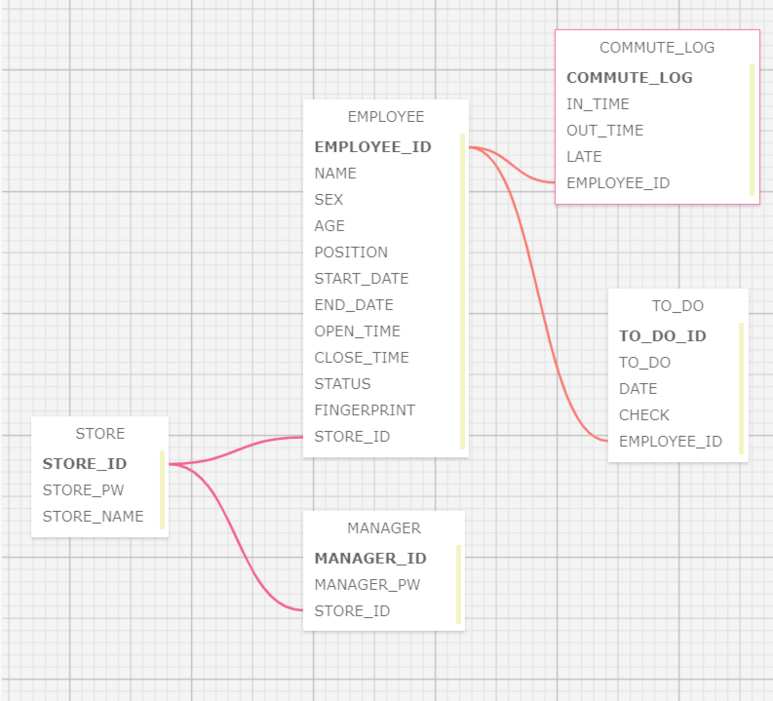
- DB 설계하기

-
스토리 세부사항 짜기
-
개발 시 사용할 프레임워크 정하기 +공부

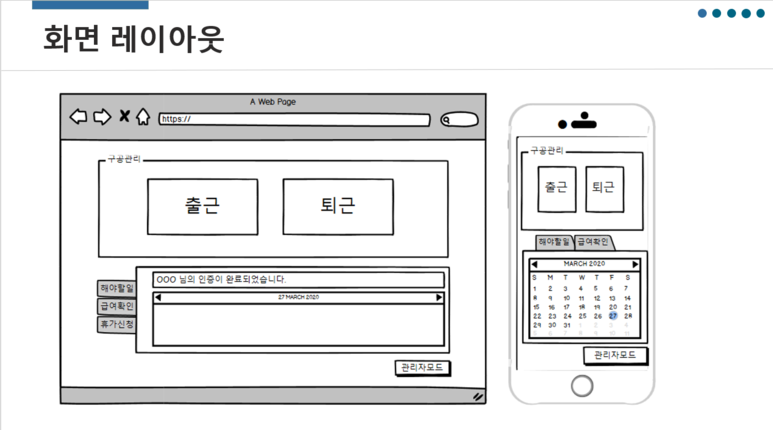
- 대략적 화면 설계

2주일의 개발 기간
본격적으로 개발을 시작하기에 앞서 스프링 설정부터 난관에 봉착했다… 그냥 인터넷에서 돌아다니는 코드를 들고 설정을 하려하니까 계속해서 오류가 뜨는 것이다. 이해없이 무작정 설정을 하려고 하니 오류가 있어도 잡지를 못했다. 그래서 이틀을 밤 새며 공부했고 그렇게 스프링 설정을 완료했고 본격적인 개발이 시작되었다.
- DB연동하기
DB같은 경우는 Oracle Db를 사용했다. 연동할 때는 JDBC template을 사용하게 되었다. 나름(?) DB설계가 잘 되었던 것 같다. 가장 변동없이 완성을 할 수 있었다.
- RESTful API 만들기
프론트에서 React를 사용하기 때문에 빽에서는 Rest api 는 필수였던 것 같다. 서비스들의 필요한 api 들은 무엇일까 생각하고 필요하다고 생각들면 빽 독자적으로 api를 만들어놓고 프론트에서 필요한 api들만 들고 가는 방식으로 프로젝트는 진행되었다.
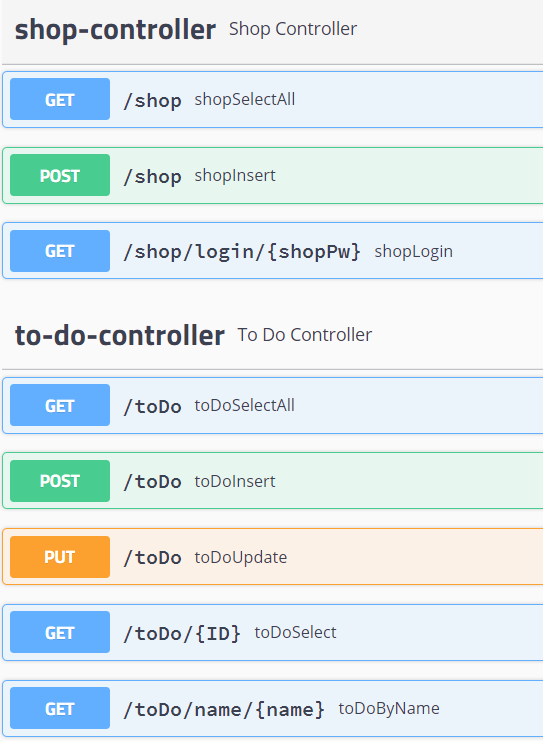
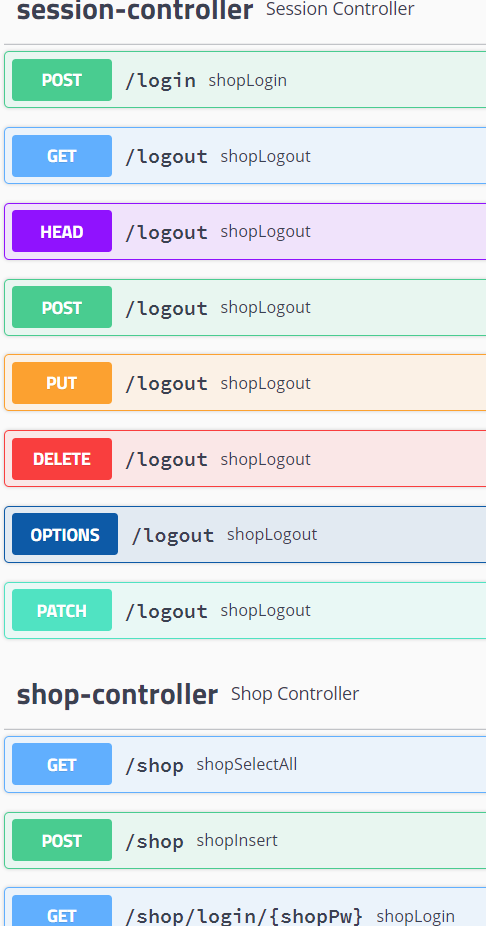
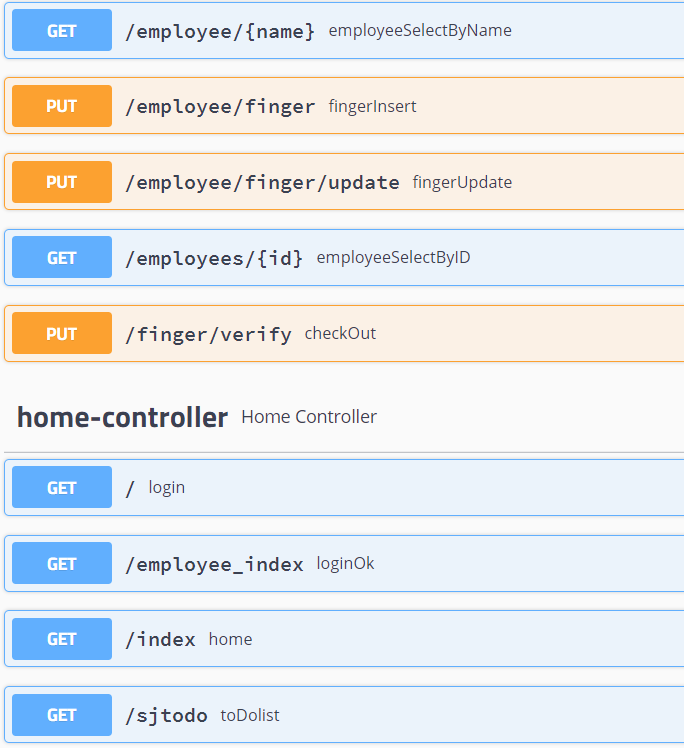
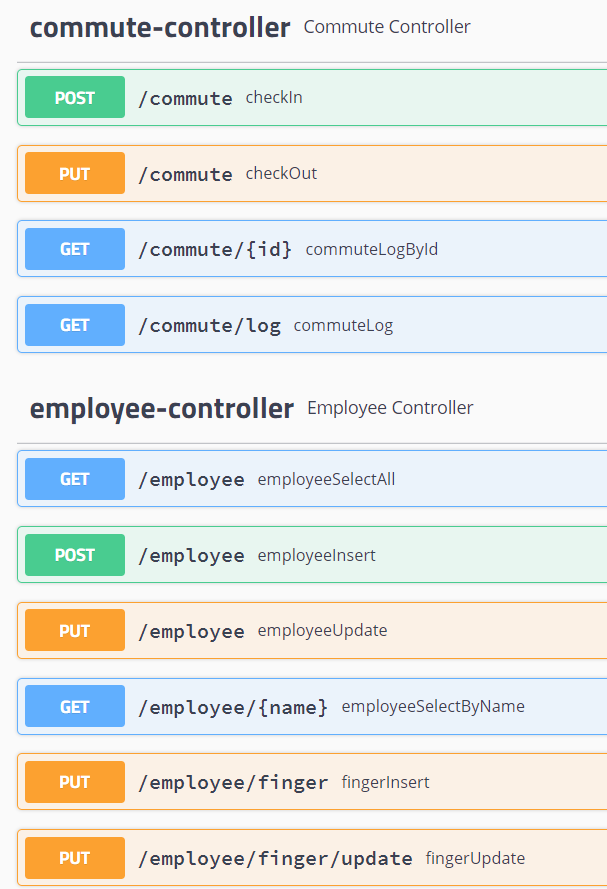
- Swagger 이용하기
Rest api 가 잘 구동되나 확인할 때는 포스트맨이라는 툴을 사용했다. 멘토(대표님)께서 Swagger를 추천해주셨고 사용했을 때 신세계를 맛 보았다. Swagger는 우선 우리의 프로젝트 진행 방식에 있어서 가장 도움이 되었다. 미리 만들어진 api를 시각적으로 편하게 프론트에게 보여줄 수 있었고 데이터 방식 또한 손쉽게 확인할 수 있어서 이번 프로젝트에서 가장 효자역할을 해주었던 것 같다. 나중에는 Swagger에 api 추가하는 맛에 프로젝트를 임했던 것 같다. 



- 지문인식기와 연결하기
이번 프로젝트의 핵심이었다. 지문인식기 안에 또다른 DB가 존재해서 지문을 입력하면 지문인식기 DB에 등록이 되고 결과값만 return해주는 방식이었다. 지문인식기는 django서버로 열었고 나는 그 서버와 연결해서 데이터 요청을 하고 받아서 로직을 세우는 방식이었다. 이 과정을 통해 어떻게 지문인식기는 작동하는 지에 대해 알 수 있었고 또한 다른 서버와 어떻게 통신을 하는 지 조금은 엿볼 수 있었던 귀중한 과정이었다. 아래 코드는 django 서버에서 URL에서 Json 형식을 받아서 푸는 방식의 코드이다.
package com.hi.employee;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.Reader;
import java.net.URL;
import java.nio.charset.Charset;
import org.json.JSONException;
import org.json.JSONObject;
import com.hi.employee.employee.EmployeeVO;
public class URLReader {
public URLReader() {
System.out.println("url 만들어짐 ");
}
private static String readAll(Reader rd) throws IOException {
StringBuilder sb = new StringBuilder();
int cp;
while ((cp = rd.read()) != -1) {
sb.append((char) cp);
}
return sb.toString();
}
public static JSONObject readJsonFromUrl(String url) throws IOException, JSONException {
System.out.println("readJsonFromUrl");
InputStream is = new URL(url).openStream();
try {
BufferedReader rd = new BufferedReader(new InputStreamReader(is, Charset.forName("UTF-8")));
String jsonText = readAll(rd);
JSONObject json = new JSONObject(jsonText);
return json;
} finally {
is.close();
}
}
public JSONObject getFingerEnroll(EmployeeVO employee) throws JSONException, IOException {
int id = employee.getEmId();
System.out.println("지문등록 시작");
JSONObject json=readJsonFromUrl("http://192.168.1.17:8888/api/finger/enroll/?id="+id);
System.out.println(json.toString());
System.out.println("result 값은 : "+json.get("result"));
return json;
}
public JSONObject getFingerVerify() throws JSONException, IOException {
System.out.println("지문등록 여부 확인");
JSONObject json=readJsonFromUrl("http://192.168.1.17:8888/api/finger/verify/");
System.out.println(json.toString());
System.out.println("id 값은 : "+json.get("uid"));
return json;
}
public JSONObject getFingerUpdate(EmployeeVO employee) throws JSONException, IOException {
int id=employee.getEmId();
System.out.println("지문등록 재등록");
JSONObject json = readJsonFromUrl("http://192.168.1.17:8888/api/finger/update/?id="+id);
System.out.println(json.toString());
System.out.println("result 값은 : "+json.get("result"));
return json;
}
}
- Front와 연결하기
우리는 처음 시작부터 변수명을 같이 상의하고 정해서 들어갔다. 덕분에 합쳤을 때의 데이터 값들은 정상적 으로 출력이 되었다. 경로설정에서 조금은 시간을 투자했지만 마법같이 신기했던 시간이었다.
- 코드 정리하기
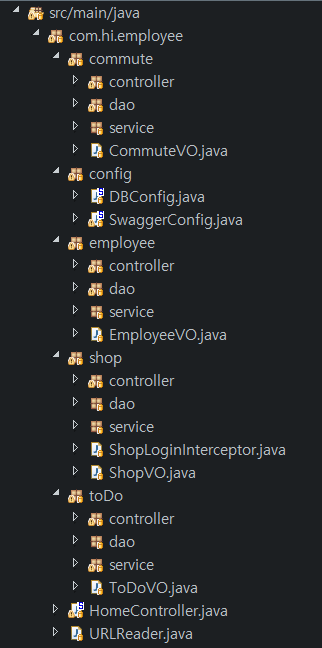
코드같은 경우 스프링에서 제공하는 MVC패턴을 그대로 사용하였고 폴더 구조는 큰 서비스들 마다 나누고 그 안에 MVC 패턴을 각각 넣어서 사용하였다. 
완성된 프로젝트 
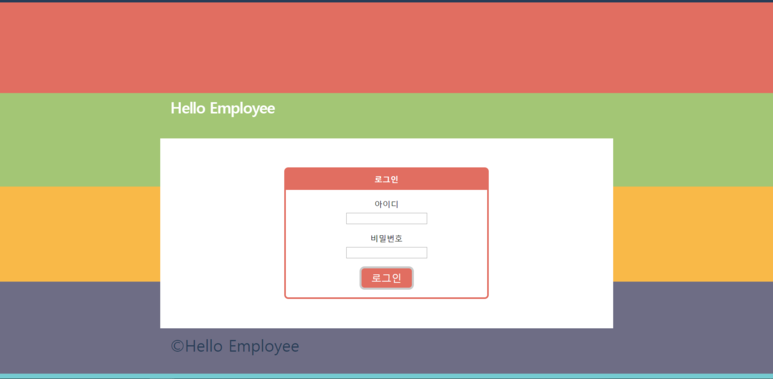
첫 화면 페이지! 간단하게 매장 로그인을 요구한다. 
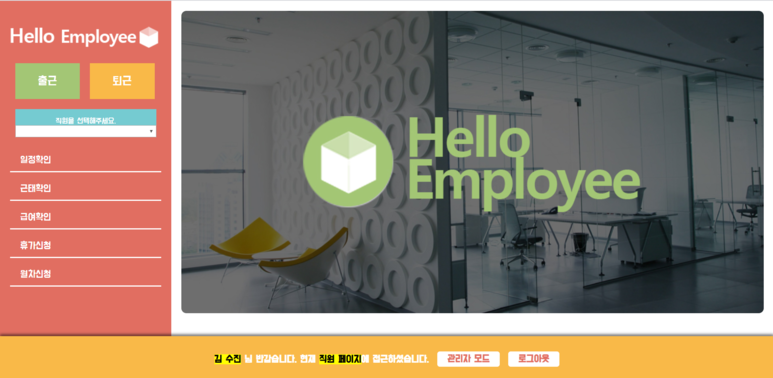
로그인 했을 때 나오는 직원 전용 홈페이지! 출근 퇴근을 누르면 지문인식기에 불이 들어오고 지문을 기다린다. 
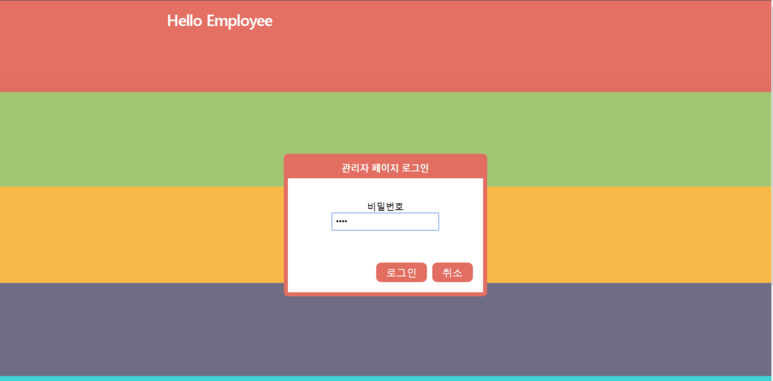
관리자 모드에 들어갔을 때! 
비밀번호가 틀렸다면 다시 입력! 
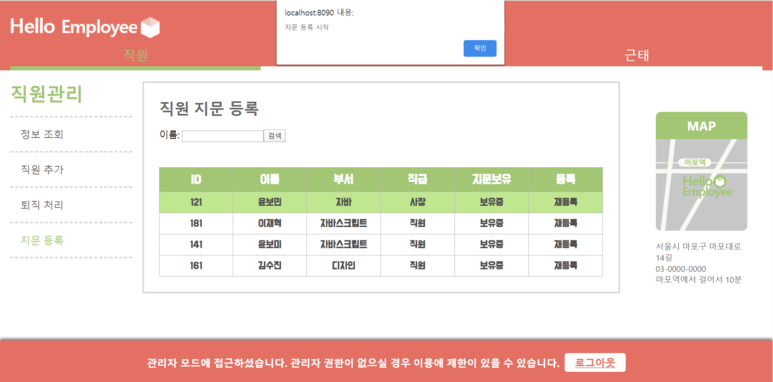
비밀번호가 맞다면 DB내용을 꺼내어 화면에 출력! 
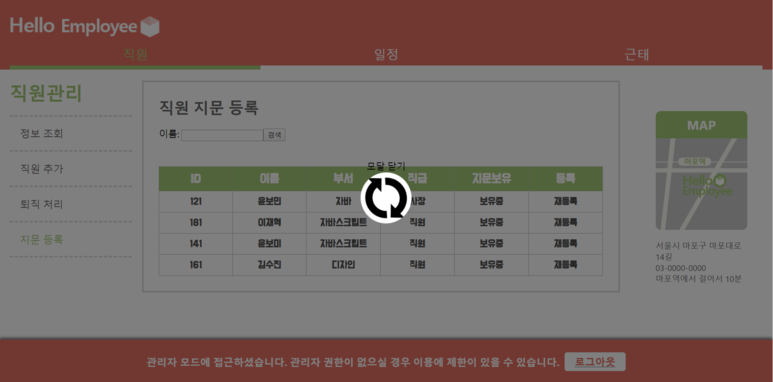
지문 등록 시작!

지문을 입력해주세요~
프로젝트 이후 느낀점
정말 3주간 이 프로젝트를 진행하면서 많은 것을 배웠다. 또한 아쉬운 것도 많았었다. ‘이렇게 시작했으면 어땠을까?’, ‘이러한 방식으로 접근했으면 어땠을까?’ 라는 아쉬움이 많았다. 2주간 자바언어, 스프링, 자바 디자인패턴을 공부하고 새로운 프로젝트를 만들어봐야겠다.
다음 프로젝트를 진행할 때 적용할 것들 :
- 설계부분에서 조금 더 세심하게 짜기
- MyBatis 이용해서 디비와 연결하기
- 타임리프를 이용한 뷰 구현
- 배치처리 해보기